利用github 搭建个人静态博客详细教程
本教程是应群里小伙伴的要求,出一个喂饭教程。Gridea是一个写博客的程序,然后它转化为静态Html,原理和Hexo这类差不多。相比之下的一些优点在于,可视化的界面,内置Git。这样的话方便了很多小白,不用过多的折腾。
本文分为以下几个步骤:
- 注册Github账号(有的话就跳过)
- 下载Gridea,配置Github的信息
注册Github
打开Github官网,如果你有代理的话更好,如果没有的话,可以考虑下载Steam++。这个用法自行研究,很简单,打开就能用。楼主我是用代理。
如下图,打开了Github官网,出现以下截图。

点击sing up for github,然后在跳出的页面中输入你的邮箱,按照官方的提示输入需要的信息,完成注册。之后进入你的Github,不要关闭,下面备用。
下载Gridea
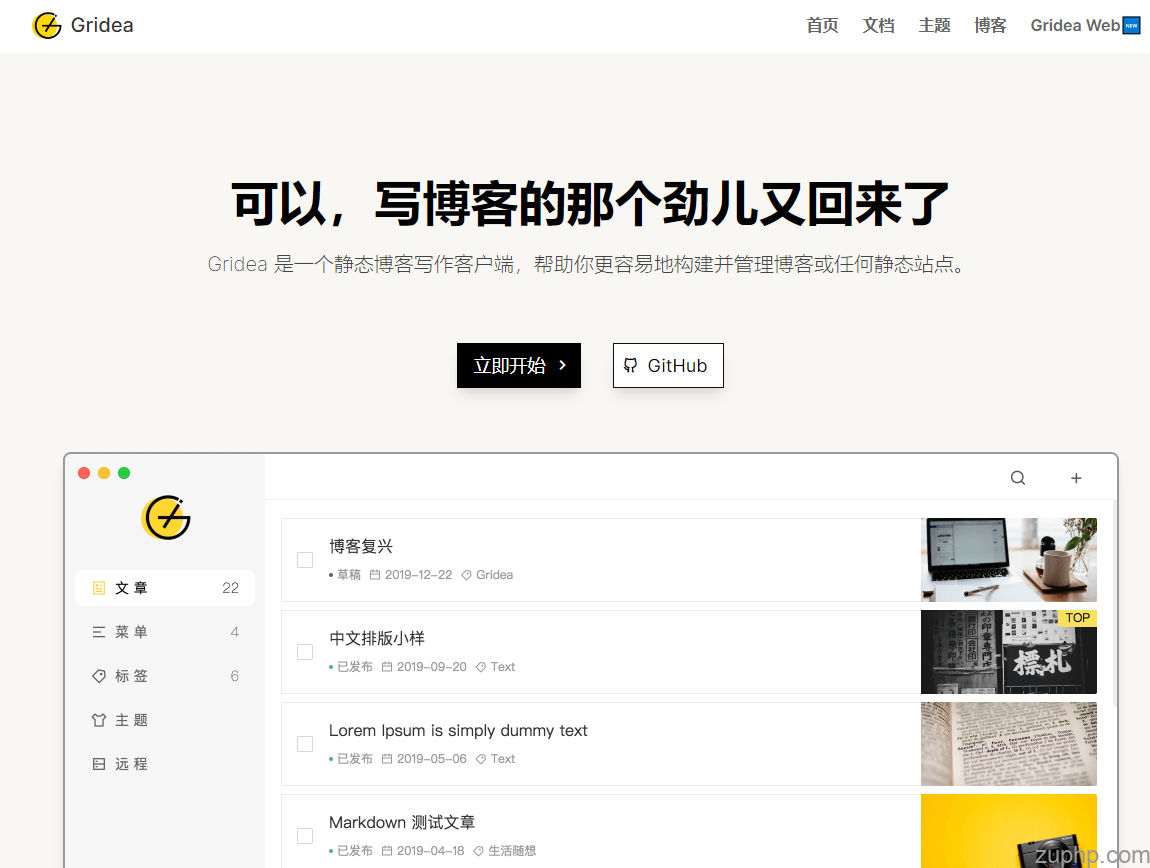
打开Gridea网站,下载你对应系统的版本,之后点击安装。打开你的Gridea程序。
如下图:

左下角的设置图标,点击打开它。可以看到有语言设置和站点源文件路劲,修改这个源文件路径到你想要的地方。如果你有OneDrive网盘的账号的话,可以在里面新建一个文件夹来存放默认Gridea的源文件。直接把它复制过去,这样以后你换电脑,只要同步OneDrive就可以完成多个终端写博客了。
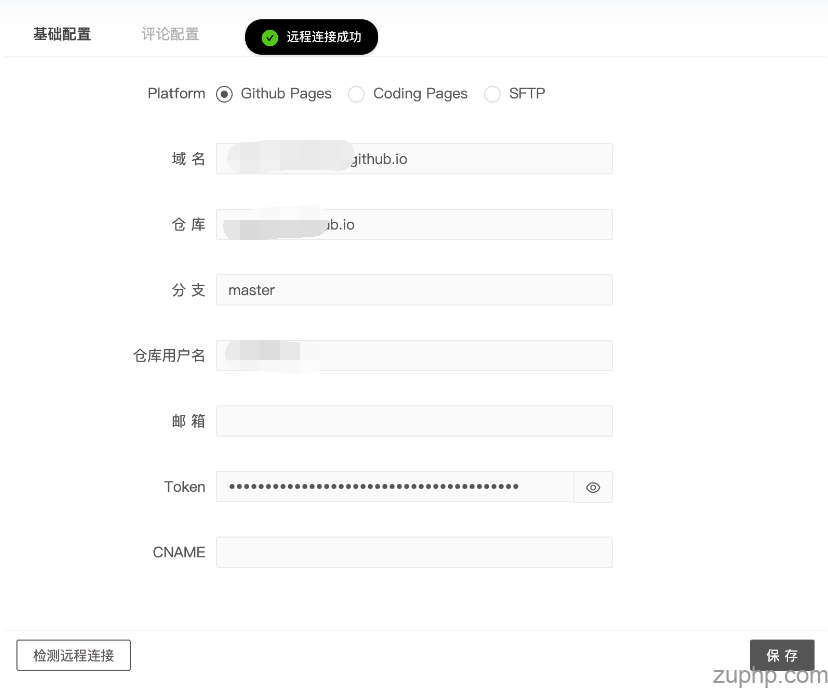
设置完源文件之后,我们开始设置Github连接的信息。打开远程选项,可以看到里面有很多种部署方法,今天就介绍Github Pages的方法。
回到我们自己的Github网页上,新建一个仓库,仓库的名字(Repository name)要写自己的Github用户名.github.io,具体内容格式为mygithubname.github.io。其他的信息可以保持默认。之后点击头像->Settings->Developer settings->OAuth Apps,新建一个Token。
可以直接点击这里跳转过去。勾选上 repo 的相关权限即可。生成之后记得把 Token 复制到你的本地,因为一旦关闭网页将不能再看到它。
之后进入Gridea中设置相关信息。

点击 Gridea 中的 同步按钮即可。初次部署等待几分钟之后就可以去浏览器访问了,默认地址为你在上面所填写的域名。
如果操作遇到什么问题,请查看官方的部署文档,更加详细。我这里遇到的是github的用户名不清楚,可以点击头像出现的Singed in as 后面的就是你设置的用户名。
Gridea设置git代理
由于github的服务器地址在国外,上传文件会很卡顿,而且经常失败。最近更新的v0.9.3中加入了git的代理设置,在Http代理中点击proxy,地址一般都是写上你的本地地址127.0.0.1,如果你有软路由的话,写你软路的地址。端口写上你代理软件对应出去的http端口,不要写成sockt的端口。
个性化域名
上面的设置完成之后你访问用户名.github.io就能看到你的博客内容了。楼主这里是用的freenom的域名,然后在cloudflare上设置域名的。例如我有个blog.gridea.com的域名,那么在域名设置那里新建一个blog.gridea.com的A内容,这代表着ipv4的域名对应关系设置。里面的ip地址填写的是你获取github的ip地址。如果获取呢,通过在终端上ping 用户名.github.io 这个地址,就能看到你的Ip地址了。设置之后等待一段时间,这个时候访问你的域名blog.gridea.com就能看到你的博客网站了。